簡単にスマホ対応のGoogleMapを記事内に設置できるWordPressプラグイン「Simple Map」

ワードプレスの記事にGoogleMapの地図を設置したくなる時があると思いますが、そんな時にとてもお手軽に地図を設置することができるプラグインがありましたので、個人的なメモも兼ねて紹介します。
「Simple Map」のインストール
ワードプレス管理画面のメニューから「プラグイン」をクリックしてプラグインページを表示します。画面上の「新規追加」をクリックします。

検索欄に「Simple Map」と入力して「プラグインの検索」ボタンをクリックします。

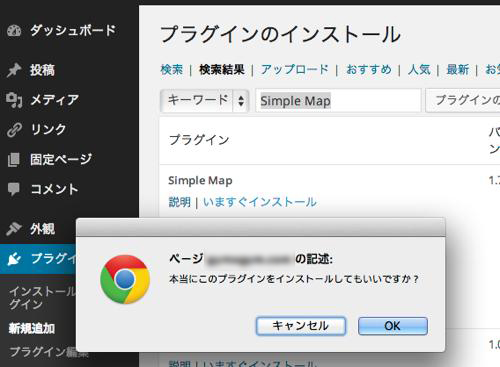
プラグインの一覧が表示されます。一覧の一番上に表示された「Simple Map」の「いますぐインストール」をクリックします。

確認画面が表示されますので「OK」をクリックします。

プラグインがインストールされたら「プラグインを有効化」をクリックします。

これで「Simple Map」プラグインのインストールと有効化が完了です。

「Simple Map」の使い方
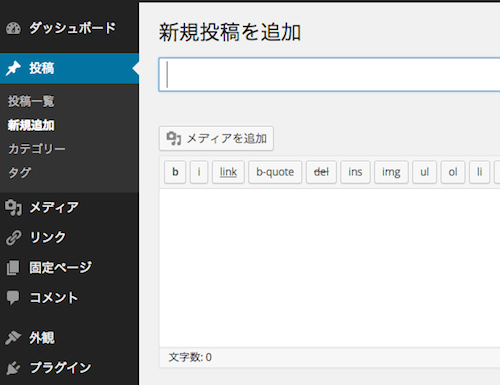
ワードプレス管理画面のメニューから「投稿 > 新規追加」をクリックして記事投稿画面を表示します。

記事本文を書く欄に以下のような「ショートコード」を記述します。
[map addr="住所"]

ショートコードに記述した住所付近の地図が記事内に設置されます。

地図の幅と高さを指定する時は下記のように記述します。
[map addr="住所" width="400px" height="300px"]
ちなみにデフォルトは「width="100%" height="200px"」に設定されています。
地図の倍率の指定は下記のように記述します。
[map addr="住所" zoom="18"]
ちなみにデフォルトは「16」に設定されています。
「Simple Map」開発者のブログ
このプラグインを開発した方が「Simple Map」を紹介しているブログ記事は下記リンクからアクセスできます。詳しい説明が記載されているのでチェックしてみて下さい。
Simple Map – 超簡単&スマフォ対応のGoogle Map | firegoby

いちばんやさしい WordPress の教本 人気講師が教える本格Webサイトの作り方
- 作者: 石川栄和,大串肇,星野邦敏
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/10/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る