WordPressの記事に「表(テーブル)」を設置したくなったのでプラグイン「TablePress」を使ってみた。

最近WordPressでのサイト制作がやけに多い今日この頃、固定ページや記事の中で表(テーブル)を設置したい時があるのですが、いちいちHTMLやCSSを記述したり編集したりするのも面倒だったりするので「何かないかなー」とググって探してみた結果、とても使い勝手が良いプラグインを見つけました。
「TablePress」
TablePressは、サイト上のテーブルを作成&管理できるWordPressのプラグインです。WordPressの管理画面からテーブルや表のデータを編集できるので、HTMLやCSSの知識は必要ありません。
(TablePressの便利ポイント)
・HTMLやCSSを編集しなくてもOK
・ショートコードを記事内に書くだけで表を表示できる
・管理画面で簡単に表の内容を編集できる
・並び替え機能がある表も作成できる
「TablePress」公式サイトより

TablePress | Tables in WordPress made easy.

こんな感じの表(テーブル)が簡単に作成できます。

こんな感じのセルを結合した表も作成できます。
「TablePress」の使い方
※プラグインのインストール方法は省きます。
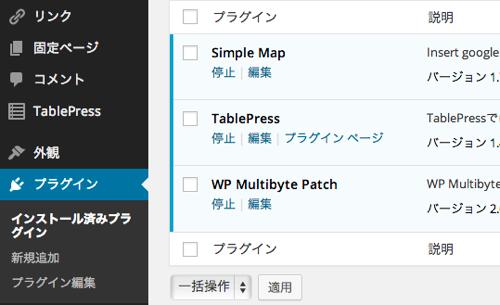
TablePressをインストールすると、WordPress管理が面の左メニューに「TablePress」の管理ページが追加されますのでクリックします。

TablePressの管理ページはこんな感じです。上の「新しく追加」をクリックします。

「テーブルの名前」「説明(省略してもOK)」を入力し、作成したい表(テーブル)に合わせて、行数と列数を入力して「テーブルを追加」をクリックします。

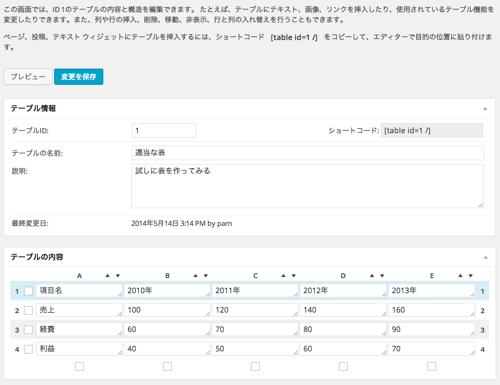
表(テーブル)のデータを入力して「変更を保存」をクリックします。

「テーブル(IDは1)」が作成されます。

それでは記事に設置してみます。
左メニューから「投稿 > 新規追加」をクリックして記事の投稿画面を表示し、記事の本文欄に下記ショートコードを入力します。
[table id=テーブルID /]

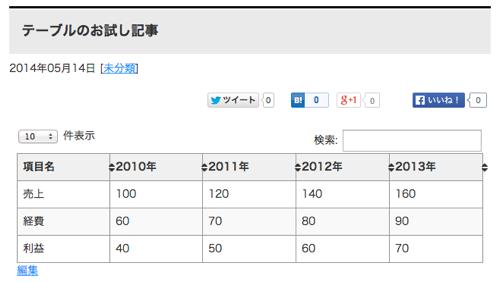
これだけで設置完了です。実際に記事を表示してみると作成した表(テーブル)が表示されます。

以上でWordPressの記事に表(テーブル)の設置完了です。

いちばんやさしい WordPress の教本 人気講師が教える本格Webサイトの作り方
- 作者: 石川栄和,大串肇,星野邦敏
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/10/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る