できる限り画質を劣化させることなく画像のファイルサイズを圧縮してくれるWebサービス2つ

サイトの表示速度を向上させる一番簡単な方法は「サイトに使用している画像のファイルサイズを軽くすることだ」と思ったので、できる限り画像を劣化させることなくファイルサイズを圧縮してくれるWebサービスを探してみました。
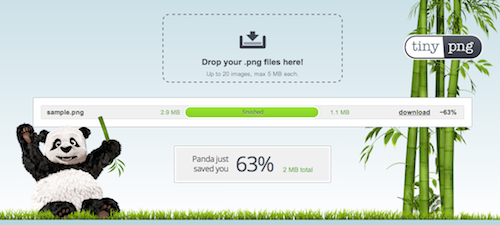
1. TinyPNG

TinyPNG – Compress PNG images while preserving transparency
PNG画像を圧縮してくれるWebサービスです。とても有名なサービスみたいです。
(使い方)
画像を「Drop your .png files here」の枠内にドラッグ&ドロップします。

画像の圧縮を行ってくれます。少し時間がかかるので静かに待ちましょう。

パンダが手を挙げたら圧縮が完了です。圧縮した画像は「download」をクリックすると保存できます。ちなみに今回サンプルとして使用した画像のファイルサイズは「63%」圧縮することができました。
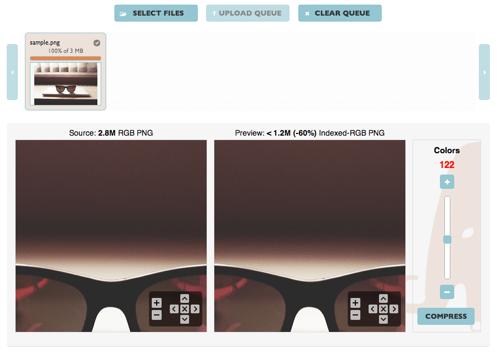
2. Compress PNG Images Online

PNG画像だけでなくJPG、GIF、BMP画像を圧縮してくれるWebサービスです。ちなみに出力はPNGのみになります。
(使い方)
画像を「Drop your files here」の枠内にドラッグ&ドロップします。

「UPLOAD QUEUE」ボタンをクリックすると画像がアップロードされます。


アップロードされた画像をクリックすると「圧縮画面」になります。

画像右のスライダーを操作して「利用する色数」を減らすとファイルサイズが減っていきます。

利用する色数を決めて「COMPRESS」ボタンをクリックすると、画像の圧縮がスタートします。圧縮が完了すると、圧縮した画像ファイルダウンロードのウィンドウが開きます。
他にもいくつかのサイトを見つけたのですが、登録が必要だったり、無料だと回数制限があったりで、最終的に「2つ」になってしまいました。
サイトの表示速度は「SEO」にも関連しているという話しもありますので、上のWebサービスを活用して画像を圧縮してからアップロードするようにしましょう。