制作したサイトがスマホやタブレットでどんな感じに表示されるかをチェックできるツール「Screenfly」が使えそう。

一昔前は「パソコン」「モバイル(ガラケー・ケータイ)」という二つのパターンでサイトの表示をチェックするだけで良かったのですが、 タブレットやスマホが普及した現在では、いろいろな端末(解像度)での表示をチェックする必要があります。
とは言え大企業ならまだしも、小企業やフリーランスでサイト制作している場合には、表示をチェックする為だけに全ての実機を揃えるのはコスト的に大変です。
そんな時は、いろいろな端末(解像度)での表示をチェックできる無料ツール「Screenfly」が重宝します。
「Screenfly」の使い方
使い方は簡単です。まずは「Screenfly」にアクセスします。

チェックしたいサイトのURLを入力します。

サイトが表示されます。

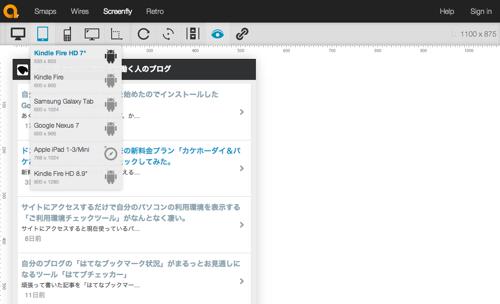
上のアイコンをクリックして端末を選択します。
ノートパソコンの場合。

タブレットの場合。

もう一つタブレットの場合。

スマホの場合。

実機とは少しばかり表示が異なる可能性もありますが、いろんな端末(解像度)での表示をザザザッと一気にチェックするにはとても便利なツールです。

レスポンシブWebデザインテクニックブック プロが教えるマルチデバイス対応の手法
- 作者: 野田一輝,加藤俊司,藤田拓人,清水豊,細川富代,野田真穂,川下城誉,根岸良樹,岩堀真吾,大竹孔明
- 出版社/メーカー: エムディエヌコーポレーション(MdN)
- 発売日: 2013/07/12
- メディア: Kindle版
- この商品を含むブログを見る