サイトを制作した後にHTMLとCSSの文法チェックがしたい、そんな時に使えるWebサービス4選

正しいHTML&CSSで記述することはSEO的にもメンテナンス的にもソースの見栄え的にも自己満足的にも大事なことだと思うので、サイトを制作したら(特にテキストエディタなどで手打ちで制作した場合に)以下のチェックツールを使って文法チェックを行ってみるようにしています。
点数やエラーにこだわりすぎず、あくまでも参考までに、ですが。
HTML5の構文チェックツール「Another HTML Lint 5」

ちなみにこのブログをチェックしてみたら「-91点」「がんばりましょう」でした。

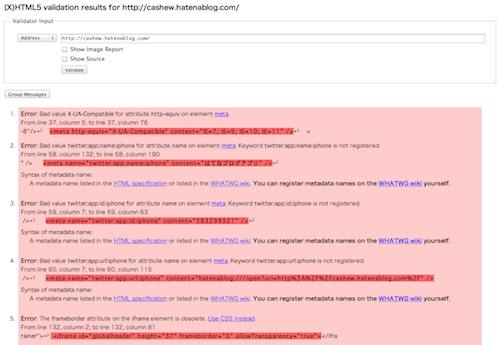
HTML5の構文チェックツール「Validator.nu (X)HTML5 Validator」

Validator.nu (X)HTML5 Validator
ちなみにこのブログをチェックしてみたら「エラー128点」「注意4点」が表示されました。

HTMLの文法チェックツール「The W3C Markup Validation Service」

The W3C Markup Validation Service
ちなみにこのブログをチェックしてみたら「エラー128点」「注意5点」が表示されました。

CSSの文法チェックツール「The W3C CSS Validation Service」

The W3C CSS Validation Service
ちなみにこのブログをチェックしてみたら「エラー104点」「注意209点」が表示されました。

![これからの「標準」を身につける HTML+CSSデザインレシピ[リフロー版] これからの「標準」を身につける HTML+CSSデザインレシピ[リフロー版]](https://images-fe.ssl-images-amazon.com/images/I/51o9Pgs4laL._SL160_.jpg)
これからの「標準」を身につける HTML+CSSデザインレシピ[リフロー版]
- 作者: エ・ビスコム・テック・ラボ
- 出版社/メーカー: マイナビ
- 発売日: 2014/03/20
- メディア: Kindle版
- この商品を含むブログを見る