ページを分割するページネーションのCSS3&jQueryプラグインまとめ「45+ Free CSS3 jQuery Pagination Plugins」

海外のWebデザイン関連ブログ「Designrazzi」さんが、無料でダウンロードできる、CSS3&jQueryの「ページネーション(45種類)」を紹介しています。
元記事より
(Google翻訳)あなたのデザインのためのこのリストは、有用なフリーCSS3準備jQueryのページネーションページナビゲーションのプラグイン。 私たちが知っているすべての、我々は、大量のデータを表示するためにnecessarityに直面したときに - 私たちはページネーションを追加することを考えての起動を。 だから我々はいくつかのページにすべてのコンテンツを分割します。 その場合には - 各ページには、私たちの情報の一部が含まれています。 いつものように、これは我々は、ページごとにデータベースから必要な量のデータを抽出し、サーバー側のページ付け、である。 しかし、一般的に、小さな(または中央)のデータセットの場合は - 私たちは`tはこのようなページネーションを必要とするドン。 そして私達はちょうど私達のページを管理するためにJavaScriptを使用して、ユーザ側のページネーションを使用することができます。 今日はどのような改ページを作成する方法を紹介します。 ここで、我々はあなたがいくつかのページにページや記事を分割するために、あなたのウェブサイトに統合することができ、あなたのためのjQueryページネーションのプラグインを使用するためにいくつかの有用な、フリーのコレクションを発表している。
(とても適当な意訳)
このリストは、あなたがWebデザインするときに活用できるCSS3&jQueryの「ページネーション」プラグインのリストだよ。1ページに入りきらないような大量のデータを扱うときには「ページネーション」を使うことを考えるよね(データが少ない時は必要ないけど)。このリストをあなたにプレゼントするから「ページネーション」をあなたのWebサイトに活用してみてよ。
いくつかピックアップ

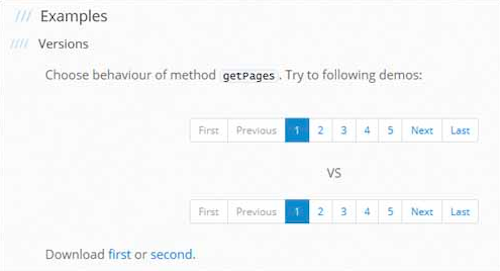
esimakin/twbs-pagination · GitHub


記事へのリンク
その他は下のリンクからチェックして下さい。
45+ Free CSS3 jQuery Pagination Plugins | Designrazzi