今更ながらに「CSSリセット」について調べてみた。

2014年から改めてWebデザイン等を勉強し直している今日この頃、CSSを勉強していく中で「CSSリセット(リセットCSS?)」について詳しく知りたくなったので、ググったりしつつ調べてみました。
「CSSリセット」とは
Webブラウザ(Chrome、Firefox、IEなど) は、それぞれCSSのタグ毎にデフォルト値を独自に持っているので、例えば何もせずデフォルトのままでHTMLファイルを表示するとブラウザ毎に文字サイズが変わってしまいます。
このブラウザ間のCSSの差異を解決する方法として「CSSのデフォルトの値を全てリセットして真っ新な状態で一からCSSを書くことでブラウザ間の差異をなくす」という方法が使われています。これが「CSSリセット」です。
有名なCSSリセット「YUI3」
YUI3は「Yahoo! User Interface Library」が提供している、日本では一番有名な「CSSリセット」と言っても過言ではないかもしれません。

CSS Reset - YUI Library
開発:Yahoo! Inc.
ライセンス:BSD License(無償利用可能、無保証明記と著作権表記で改変・複製・再頒布も可能)
「YUI3」の使用方法
公式サイトからCSSファイルをダウンロードして、Webサイトのファイルと同様に自分でサーバーにアップロードして使用することができます。
HTMLファイルの<head>内に以下のコードを記述して直接リンクで読み込むことも可能です。
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.8.1/build/cssreset/cssreset-min.css">
その他のCSSリセット
Eric Mayerさん作のリセットCSSが「Eric Meyer’s “Reset CSS” 2.0」です。そのまま使用するのではなく、サイト毎に編集&調整することが推奨されています。

Richard Clarkさんが、Eric MayerさんのリセットCSSベースにしてHTML5向けに調整したリセットCSSが「HTML5 Reset Stylesheet」です。

HTML5 Reset Stylesheet | HTML5 Doctor
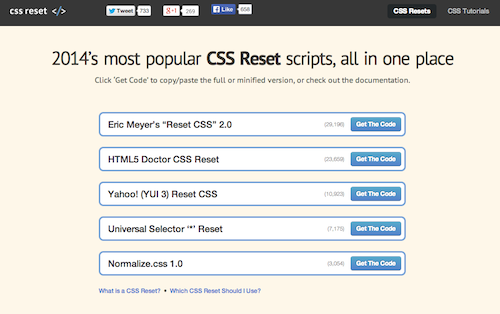
「CSS Reset」というサイト
「CSS Reset(http://www.cssreset.com/)」は一般的なCSSリセットのスタイルシートとドキュメントをまとめているポータルサイトです。このサイトのトップページにはCSSリセットのランキング(CSS Resetでの)が公開されています。

CSS Reset | 2013's most common CSS Resets to copy/paste, with documentation / tutorials
個人的な感想
今までは深く考えずに「YUI3」のリンクコードを<head>に記述して使うことが多かったのですが、HTML5が主流になってきた今日この頃、「HTML5 Reset Stylesheet」を使うことも検討してみたいと思います。
