「iTunes Store」のアフィリエイトリンクを「Link Maker」で作成する方法まとめ
先日登録した「iTunes Store」のアフィリエイトプログラムですが、実際にアフィリエイトリンクを作成する方法をまとめてみました。
・「iTunes Store」の新しいアフィリエイトプログラムに登録してみました。(審査結果待ち)
・「iTunes Store」の新しいアフィリエイトプログラムに登録完了しました。
アフィリエイトリンクの作成方法
アフィリエイトプログラムのログイン画面からサインインすると管理画面が表示されます。

上部メニューバーから「ツール」をクリックします。


いろいろなツールが一覧で表示されます。この中から上から二番目の「Link Maker」をクリックします。
Link Maker は、バッジを使って Apple Store 上のコンテンツへのリンクを作成する最適の方法です。Link Maker で作成したリンクは直接ウェブサイトや App で使用できます。リンクは単体で作成できるほか、複数のアフィリエイトリンクを一度にまとめて作成する機能もあります。

「Link Maker」のリンク作成画面が表示されます。今回はお試しで「Twitterアプリ」のリンクを作成してみます。

検索欄に「Twitter」と入力してメディアタイプで「iOS App」を選択したら右端の検索ボタンをクリックします。

画面下部に「Twitter」に関連するiOSアプリが一覧表示されます。 今回はリスト一番上の「Twitterアプリ」のリンクを作成するので、右端にある「iPhone App リンク」というテキストリンクをクリックします。

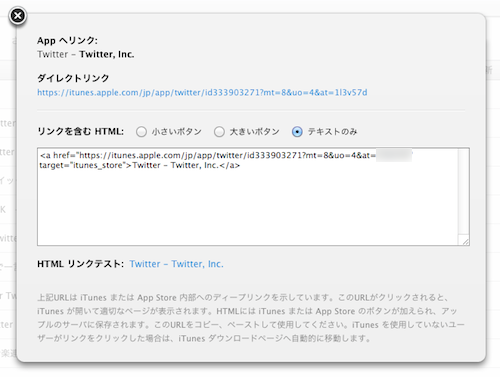
ポップアップ画面でTwitterアプリの「リンクタグ」が表示されます。 リンクタグには「小さいボタン」「大きいボタン」「テキストのみ」の3種類があります。


このリンクタグをウェブサイトやブログ記事に設置すると「Twitterアプリ」のリンクが表示されます。
ちなみに、実際に【「デススター」で「フィットネス」して「スキャナー」が「ワイヤレス」とか(アプリ紹介)】という記事にiPhoneアプリへのリンクを設置してみましたので見てみて下さい。
※追記
はてなブログの記事内にリンクタグを設置した場合、上記3種類のうち「小さいボタン」と「大きいボタン」は表示されませんでした。

iTunesパーフェクトガイド 2014年最新版 (超トリセツ)
- 出版社/メーカー: インターナショナル・ラグジュアリー・メデ
- 発売日: 2013/12
- メディア: 単行本
- この商品を含むブログを見る