(2月18日修正)「SublimeText2」というエディタに乗り換えることにしたので色々メモ。
2月18日追記:Zen-codingではなくEmmetを使用することにしたので少し修正
個人的にこのエディタで一番気に入ったのは「WindowsでもMacでもOK」という部分なのですが、なんともベタな理由ですいません。
他の理由としては、
・そろそろちゃんとしたエディタを使おうかな
・Zen-coding Emmetが使えるみたいだ ←修正(2月18日)
・ミニマップがシュールでとても良い感じ
という感じですね。

参考になるサイト
あくまでも個人的なメモなので、
「ここがすごいですよー」
「この機能が魅力的なんですよー」
という内容は書きません(書けません!?)ので、その辺りは下記記事を参考にしてみて頂ければ。どの記事もとってもわかりやすーく説明してくれてますよ。
”恋に落ちるエディタ”「Sublime Text」 完全入門ガイド!
Sublime Text 2ってエディタがすごくイイ。Dreamweaverから乗り換えた時の初期設定とか使い方とかをメモ
「Sublime Text 2」の魅力(箇条書き)
いろいろな紹介記事とかで見かけた「Sublime Text 2の魅力」をメモ程度に箇条書きにしておきます。個人的にも後々見た時に「おぉー」「そうなのよ」とか思うかもしれませんので。
・マルチカーソル(複数箇所を同時選択して編集できる)
・ミニマップ(ソースコード全体と現在の場所を右隅に小さーく表示)
・Goto Anything(プロジェクト内のファイルを検索できる)
・コマンドパレット(コマンドをサクッと呼び出せる)
・スニペット(便利なコード部品)
・Build機能(PHP等をその場で実行できる)
ドットインストール
「何かを始める時はドットインストール」ということで、我が心の友「ドットインストール」さんにSublime Text 2のレッスンがありましたので、全くもって初見の方はまずこちらで基礎知識を学んでみても良いかも。
導入の流れ(箇条書き)
Sublime Text 2を導入・セットアップする流れを書いておきますが、簡単な箇条書きなので、詳しくは上記記事を(以下略)。
1.公式サイト(Sublime Text 2 Download)からダウンロード
2.インストール(WinとMacそれぞれの方法で)
3.早速「Sublime Text 2」を起動
4.テーマを変更(自分はEiffelを選択)
5.Package Control自身をインストール(Sublime Package Control /コマンドをコピペ)
6.再起動
7.Package Controlでプラグインをサクサクとインストール(下記参照)
Package Controlでインストールしたプラグイン一覧
これは用途によって かなーり変わってくると思われますが、個人的には下記プラグインをインストールしてみました。不足を感じたら後々追加したら良いかなと。
Abacus(コロンやイコールを綺麗に揃える)
AutoFileName(imgタグやcssなどでパスを入力する時にファイル名を補完)
BracketHighlighter(開始タグと閉じタグをハイライト表示)
ClipboardHistory(Sublime内でコピーしたテキストを繰り返し使用可)
ConvertToUTF8(Shift-JISに対応)
CSS Snippets(CSSの自動補完)
CSSFormat(CSSを綺麗に整形)
Emmet(Emmetの実装&自動補完)
HTML5(HTML5の自動補完)
jQuery(jQueryの自動補完)
SideBarEnhancements(サイドバーをパワーアップ)
SublimeCodeIntel(関数・変数が定義されているところにジャンプ)
SublimeLiner(HTML/CSS/JS等をリアルタイムに文法チェック)
Zencoding(Zencodingの実装&自動補完) ←Emmetを使用することにしたので削除(2月18日修正)
Wordpress(Wordpressのコード補完)
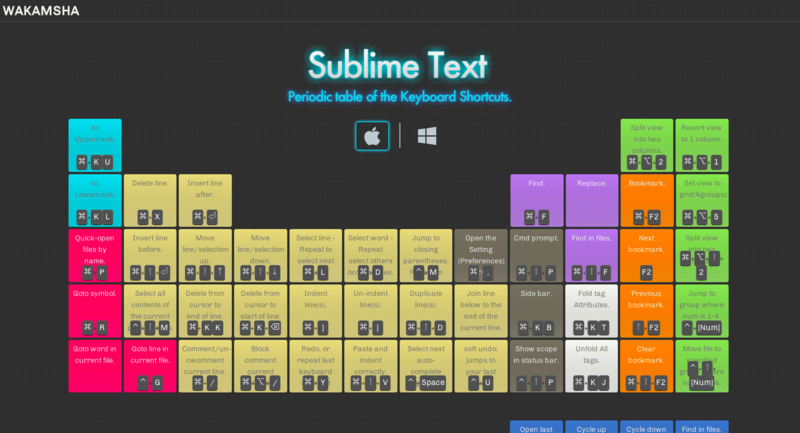
ショートカットキー
WindowsとMacで違うみたいなのでそれぞれ下記サイト見てみて下さい。
参考サイト
これはいわゆるチートシートですねー。
SublimeTextのキーボードショートカットをまとめてあります。しかもMacとWindowsの切り替えが可能。(素晴らしい)

「Sublime Text | Periodic table of the Keyboard Shortcuts.」