簡単にオリジナルなロゴが作成できるウェブツール「Squarespace Logo」が便利かも。

WIREDの記事で紹介されていた、簡単にロゴが作成できる「Squarespace Logo」というウェブツールがとても便利そうなので個人的メモも兼ねてまとめてみます。
「Squarespace Logo」公式サイト

Squarespace Logo — Squarespace
とてもシンプルでクールなサイトデザインです。ちなみに右上の「MENU」をクリックすると、Squarespace社のサイトメニューが表示されます。
「Squarespace Logo」でのロゴ作成方法(動画より)
Using Squarespace Logo - YouTube
画面真ん中の入力欄にブランド名やサイト名などを入力します。

入力して「→」をクリックすると編集画面が表示されます。

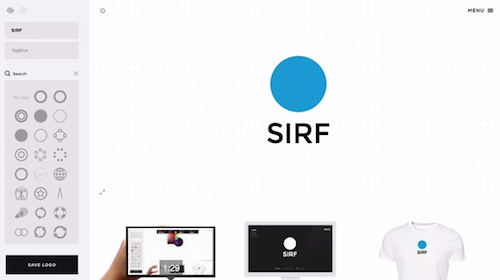
左メニュー内の「Search」で検索すると対象となる図形の一覧が表示されます。参考動画では「circle(円)」で検索しています。

検索された一覧の中から使用したい図形をクリックすると図形を変更することができます。

図形は色を変更することができます。

テキスト文字はフォントや色や太さなどを変更することができます。

図形と文字を組み合わせたり(図形に中に文字を入れるとか)文字と図形を綺麗に並べたりすることも簡単にできます。

編集作業が完了したら左メニュー下の「SAVE LOGO」ボタンをクリックします。

ダウンロードボタンが二つ表示されます。

左ボタンをクリックすると「無料 / 低画質(400×400)」のロゴ画像がダウンロードできます。

右ボタンをクリックすると「有料(10ドル)/ 高画質(5000×5000)」のロゴ画像をダウンロードする為の情報入力画面(クレジットカード情報など)が表示されます。

情報を入力して「BUY FOR $10」ボタンをクリックするとロゴ画像(3種類)が表示されます。

各画像下の「DOWNLOAD」ボタンをクリックすると、作成したロゴ画像をダウンロードすることができます。
個人的な感想
編集画面で文字や図形を編集すると画面下の「名刺」「サイト」「Tシャツ」のロゴがリアルタイムに変化してプレビューされるところは、個人的にとても気に入っているポイントです。
今後ブログや名刺のロゴ作成にこのサイトを活用していきたいと思います。
*追記*
ロゴの実例を参考にしつつロゴの基本が学べる書籍です。Ilustrator等を使って自分で凝ったデザインのロゴを作りたい方は一読される価値はある1冊です。
