「フラットデザイン」について調べたことの備忘録。
極力シンプルなデザインが好みな管理人です。いえこれはホントにシンプルなのが好きなのですが、強いて付け加えるとするなら「お洒落で立体的で”THEデザイン”というようなサイトを制作する技術力がないので結果的にシンプルなデザインになってしまってた」とも言えます。
そんなこんなで、2013年のトレンドと言われている「フラットデザイン」について、個人的に調べてみたことを備忘録としてまとめてみました。
フラットデザインとは?
明確に「これがフラットデザイン」という定義はないようですが、いろいろなサイトで書かれてることをまとめてみるとこんな感じになります。
・立体感を極力なくしたデザイン
・余分なエフェクトを使われていないデザイン
・アイコンやUI要素がくっきりしているデザイン
・グリッドを意識したレイアウト
・シンプルなタイポグラフィーを使ったデザイン
・ドロップシャドウ、ベベル、エンボス、グラデーションなどを使わない
・ミニマルなデザイン
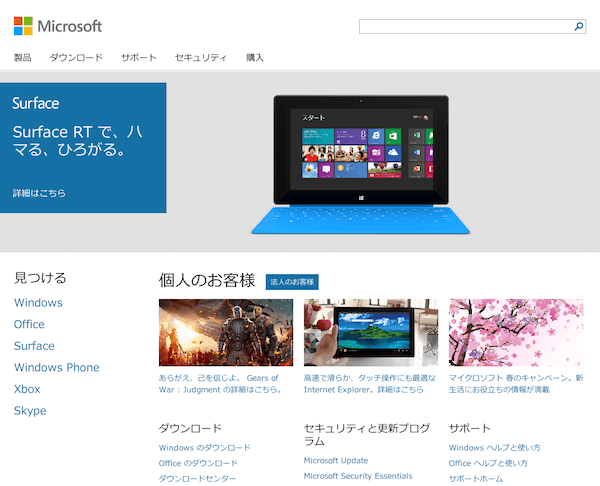
例えばこんな感じ

昨年(だったと思いますが)リニューアルしたMicrosoftの公式サイトは、まさに「フラットデザイン」になっています。しかも、ブラウザや画面のサイズや端末によってレイアウトが変わる「レスポンシブウェブデザイン」で制作されています。
フラットデザインの参考ブログ記事
フラットデザイン初心者としては、まず下記4つのブログ記事をチェックしておけば「フラットデザイン」についての最低限のことはわかると思います。
「2013年のトレンド、フラットデザインを使うメリット+参考にしたいデザインまとめ」
「フラットデザインの参考、具体的サンプルWebサイト20個まとめ」
「トレンドを意識した、フラットデザインの無料UIデザインキットSquare UI」
「新トレンド・フラットデザインをまとめたサイト「Flat UI Design | A showcase of flat UI design」」